
Obsah
je wiki, což znamená, že mnoho článků je napsáno několika autory. K vytvoření tohoto článku se 29 lidí, někteří anonymní, účastnilo jeho vydání a jeho zlepšování v průběhu času.V tomto článku je citováno 8 odkazů, které jsou v dolní části stránky.
Přidání obrázků na web, blog nebo do profilu sociální sítě je učiní okamžitě přitažlivějšími. Přidávání obrázků pomocí HTML je dětinsky jednoduché. To je také to, co se naučíme v prvních několika relacích úvodem do HTML.
stupně
Část 1 ze 2:
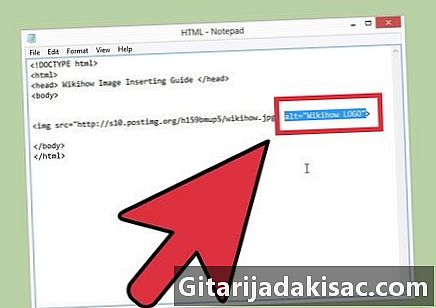
Vložte obrázek
- 3 Transformujte obrázek do hypertextového odkazu. Aby bylo možné kliknout na obrázek, musíte značku obrázku zahrnout do jiné značky: , Analyzujte následující příklad:
rada

- Na konci adresy by měla být přípona obrázku (.jpg, .gif atd.)
- Ve většině případů budou obrázky ve formátu.gif, .jpeg, .jpg nebo.png. Jiné formáty se nemusí dobře zobrazovat, pokud vůbec.
- Vždy si ponechte kopii svých obrázků, nikdy nevíte!
- Pro logo nebo výkres uložte soubor en.gif. Pro fotografie je ideální formát JPEG.
varování
- Nepoužívejte „hotlink“, což je postup, který se má na webové stránce objevit na jiném webu. Důsledkem je, že rušíte šířku pásma externího webu, aniž byste mu přivedli návštěvníky. Je to velmi zamračené a pokud se správce webu rozhodne nechat zmizet obrázek svého webu, zmizí také váš. Nakonec, pokud je velmi nespokojen s tím, co jste udělali, může velmi dobře nahradit svůj obrázek jiným.
