
Obsah
Tento článek byl napsán ve spolupráci s našimi editory a kvalifikovanými vědci, aby byla zaručena přesnost a úplnost obsahu.V tomto článku je citováno 7 odkazů, které jsou v dolní části stránky.
Tým pro správu obsahu pečlivě zkoumá práci redakčního týmu, aby se ujistil, že každá položka je v souladu s našimi vysokými standardy kvality.
Opakované stisky kláves na mezerníku na klávesnici se zobrazí pouze v jednom mezeru, když ve webovém prohlížeči zobrazíte HTML stránku, kterou kódujete. Stisknutí klávesy Enter na klávesnici nebude mít žádný účinek. Bude nutné použít konkrétní značky HTML nebo použít formátovací kód CSS vyřešit tyto nevýhody.
stupně
-

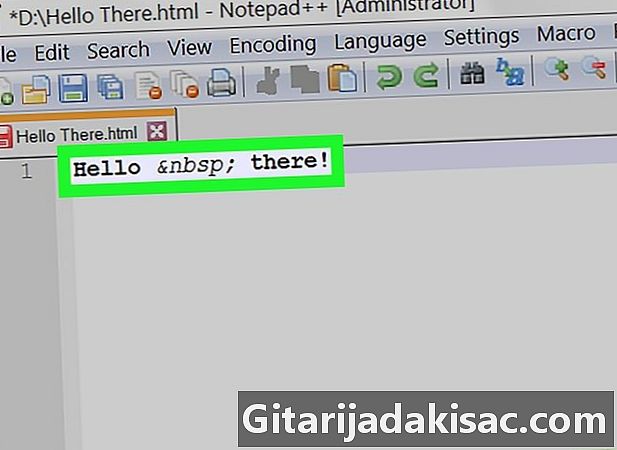
Vložte nerozbitný prostor. HTML kód má zobrazovat pouze mezeru mezi slovy e, bez ohledu na počet po sobě jdoucích klávesových zkratek, které vytvoříte na mezerníku. Budete muset vložit půjčování kde chcete uložit zobrazení dalšího prostoru. bytost, v HTML je kód zobrazující v prohlížeči speciální znaky, které nelze vložit jednoduše pomocí klávesnice nebo písmen s diakritikou.- Zabavení Ahoj všichni povede k zobrazení dvou mezer mezi „Ahoj“ a „všem“ v prohlížeči.
- Říkáme této zvláštní postavě nerozbitný prostor protože zakazuje výskyt zlomů v místě, kde je umístěn. Buďte však opatrní, pokud zneužíváte jeho používání, internetové prohlížeče budou mít potíže s prezentací zalomení řádků čitelným a konzistentním způsobem.
- Můžete také vložit kód ve vašem e vynutit zobrazení prostoru.
-

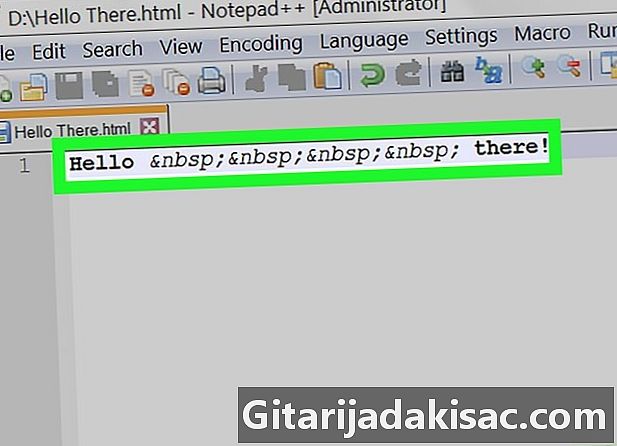
Vložte mezery různých šířek. Můžete vynutit zobrazení větších mezer vložením následujících kódů do vašeho e:- pro zobrazení dvojitého místa
- pro zobrazení čtyřnásobného prostoru
- pro zobrazení znaku karty
-

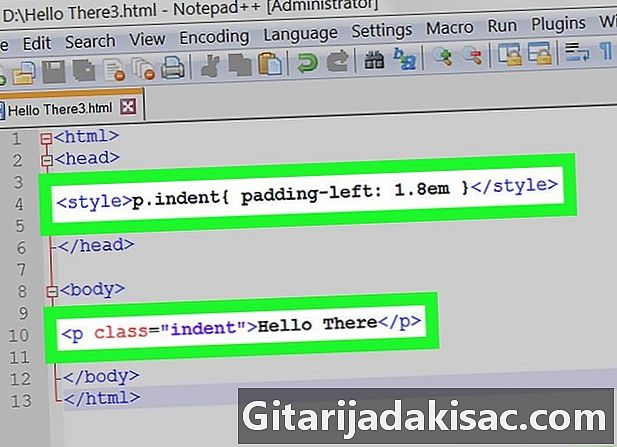
Použijte formátování CSS na odsazení odstavců. Prvky výplně a okraje kódu CSS přímo poskytují prohlížeči pokyny k formátování zobrazení e, což bude soudržnější, než kdybyste kód použili .- Vložte tento kód CSS do sekce vašeho dokumentu:
- Nyní přejděte zpět do těla vašeho dokumentu HTML.Chcete-li odsadit odstavec pro jeho zvýraznění, vložte jej mezi tyto značky:
. - Nastavení šířky odsazení odstavce můžete změnit změnou hodnoty „1,8“ ve formátu CSS. Nech to em za touto hodnotou, protože mění odsazení vašeho odstavce v poměru k velikosti použitého písma.
- Vložte tento kód CSS do sekce vašeho dokumentu:
-

Vytvořte konec řádku. Vložení značky
po řádku e vynutí zbytek vašeho odstavce na další řádek. Umístěte stejnou značku
před řádek e by přidal prázdný řádek mezi řádek před ním.- Pokud píšete Jsem mrož.
Mám obranuVaše dvě věty „Jsem mrož. A „Mám obranu“ se zobrazí na dvou různých řádcích vaší stránky HTML. - Můžete také vytvořit posloupnost několika prázdných řádků umístěním odpovídajícího počtu značek
jeden po druhém.
- Pokud píšete Jsem mrož.
-

Definujte odstavec, pokud existuje. Pokud je váš e blok velmi dlouhý, bude čitelnější, pokud jej rozdělíte na odstavce. Chcete-li to provést, můžete vložit nový odstavec mezi značky a , Tato akce zvýrazní váš odstavec tím, že jej oddělí od neformátovaného e stránky HTML.- Většina prohlížečů má tendenci oddělit odstavce zobrazením jednoho prázdného řádku mezi nimi. Z tohoto důvodu nelze zaručit přesnost stylu mezi dvěma různými prohlížeči.
-

Pro přečtení mezer použijte předformátovaný e. Tento způsob, jak dělat věci, bude naznačovat, internetový prohlížeč zobrazit všechny mezery, které jste zadali zapsáním HTML stránky. Pokud například zadáte čtyři mezery jeden po druhém, všechny se zobrazí jako takové na takto složené stránce. Vložte e mezi značky a aby jej váš prohlížeč interpretoval jako předformátovaný.- Jakýkoli klíčový vstup vstup bude také interpretován jako takový a vygeneruje zalomení řádků, pokud používáte předformátující značky.